HELLENIC ORGANIZATION
HELLENIC ORGANIZATION
HELLENIC ORGANIZATION
Product Design - Web Design - Branding
Product Design - Web Design - Branding

MAP3, a startup was founded in 2023 to solve the issue of ticketing & rewards in todays world.
MAP3's mission is to create a ticketing platform with a built in loyalty rewards program, powered by WEB3.
Through blockchain technology, the company is able to extract data & target artists super fans & reward them for their loyalty.
MAP3, a startup was founded in 2023 to solve the issue of ticketing & rewards in todays world.
MAP3's mission is to create a ticketing platform with a built in loyalty rewards program, powered by WEB3.
Through blockchain technology, the company is able to extract data & target artists super fans & reward them for their loyalty.
MAP3, a startup was founded in 2023 to solve the issue of ticketing & rewards in todays world.
MAP3's mission is to create a ticketing platform with a built in loyalty rewards program, powered by WEB3.
Through blockchain technology, the company is able to extract data & target artists super fans & reward them for their loyalty.
CLIENT
Hellenic Organization
CLIENT
Hellenic Organization
CLIENT
Hellenic Organization
ROLE
Product Designer
ROLE
Product Designer
ROLE
Product Designer
BRIEF
Develop the business identity, construct a
landing page to attract clients & eventually
design a fully functioning mobile app. Lastly,
produce a pitch deck to present to investors.
BRIEF
Develop the business identity, construct a landing page to attract clients & eventually design a fully functioning mobile app. Lastly, produce a pitch deck to present to investors.
BRIEF
Develop the business identity, construct a landing page to attract clients & eventually design a fully functioning mobile app. Lastly, produce a pitch deck to present to investors.
Challenge
Currently, the ticketing industry is viewed as profit-focused, unreliable, and lacking rewards. The challenge involves creating a dependable ticketing and rewards platform that is user-friendly, trust worthy and attracts new customers.
Challenge
Currently, the ticketing industry is viewed as profit-focused, unreliable, and lacking rewards. The challenge involves creating a dependable ticketing and rewards platform that is user-friendly, trust worthy and attracts new customers.
Challenge
Currently, the ticketing industry is viewed as profit focused, unreliable and monopolistic. Additionally, commited supporters of artists are not being recognized for their devotion.
The challenge involves creating a dependable ticketing and rewards platform that is user friendly, trust worthy & attracts new customers.





Solution
To distinguish MAP3 from its competitors, I developed a contemporary and clean visual style using vibrant colors, uncluttered designs, & intuitive functions.
Solution
To distinguish MAP3 from its competitors, I developed a contemporary and clean visual style using vibrant colors, uncluttered designs, & intuitive functions.
Solution
To distinguish MAP3 from its competitors, I developed a contemporary and clean visual style using vibrant colors, uncluttered designs, & intuitive functions.



Design System
Design System
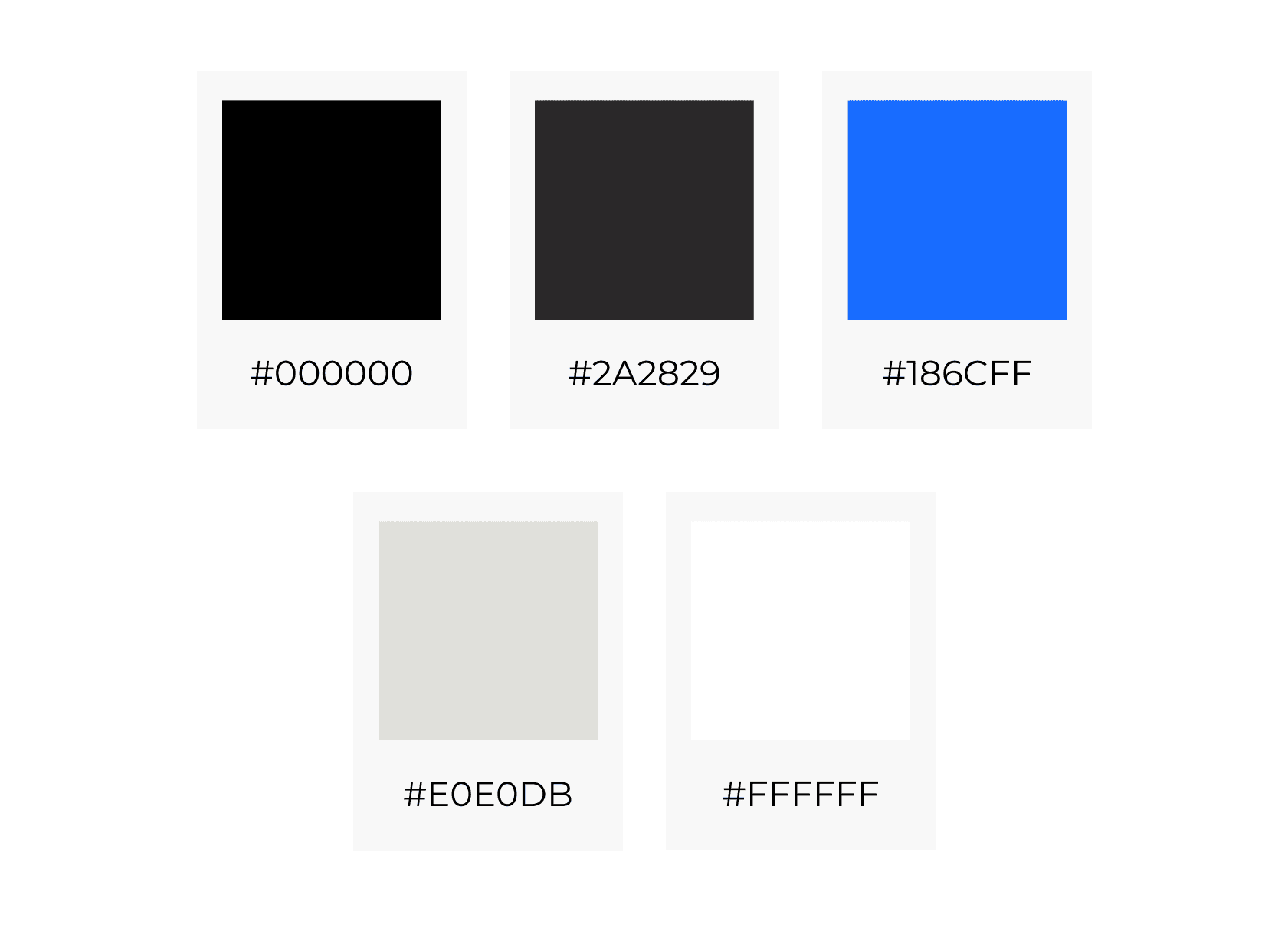
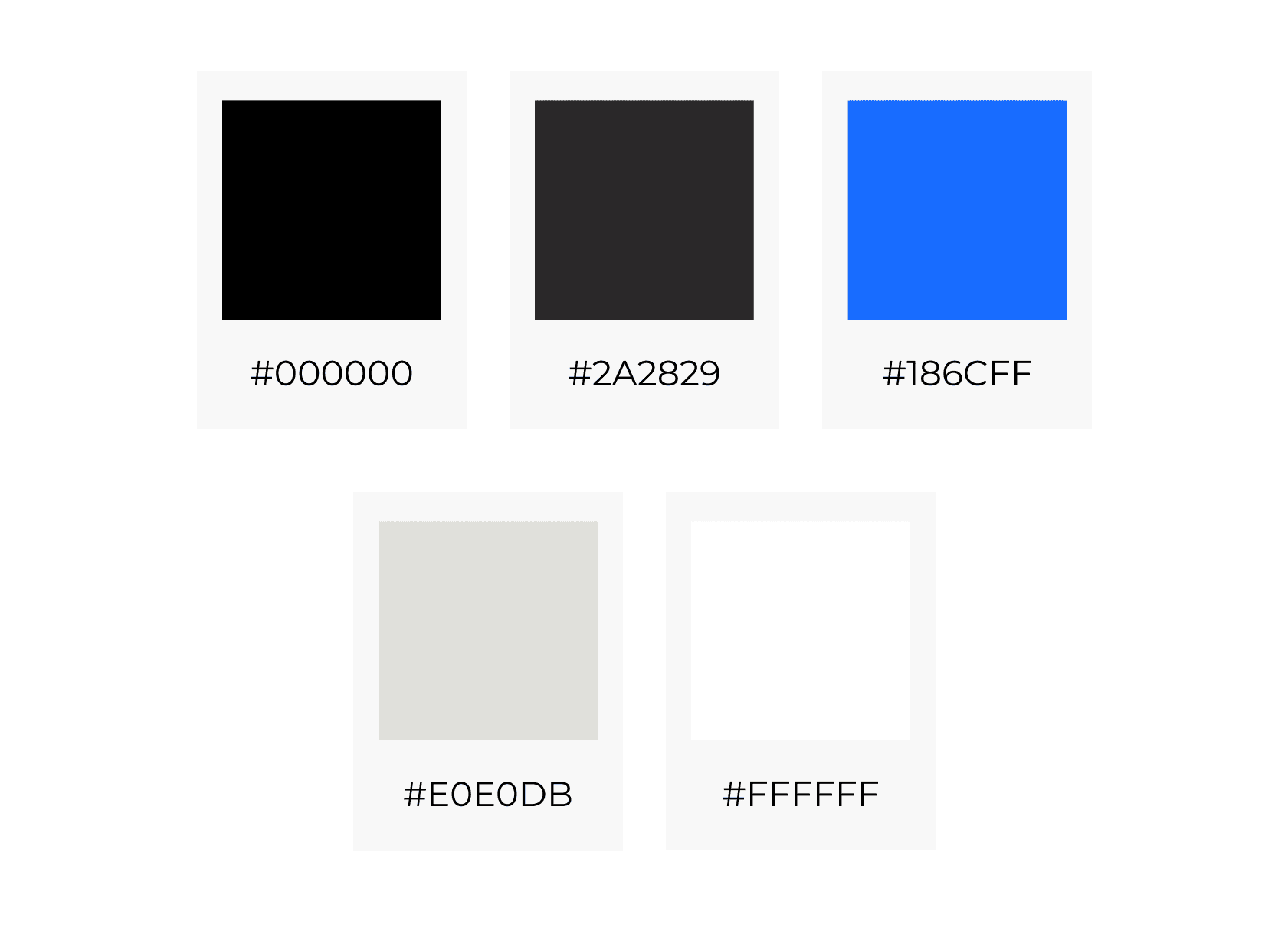
COLOR PALETTE:
The client was looking for a neutral color palette with a nod to his greek background with a bright blue accent color.


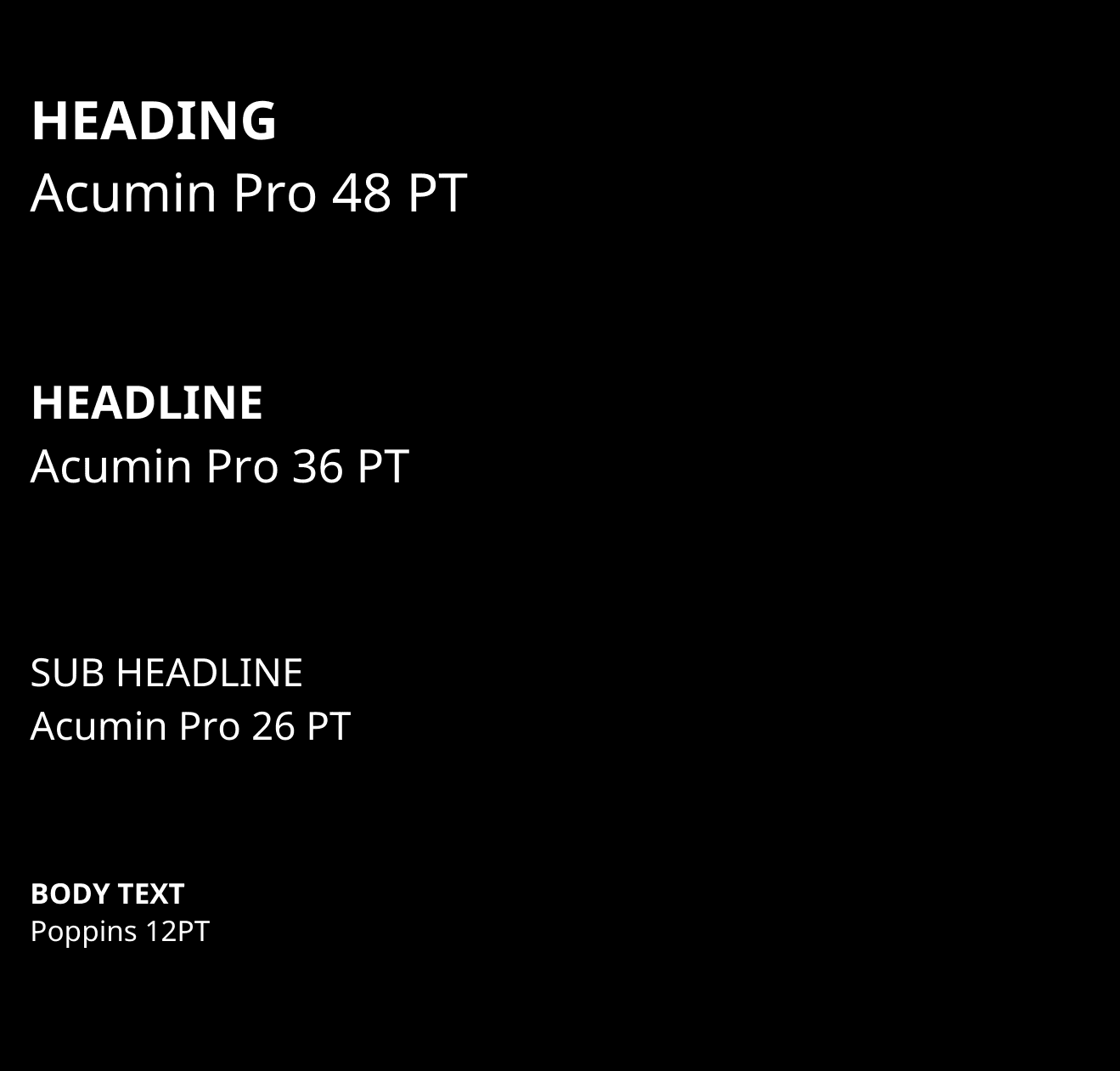
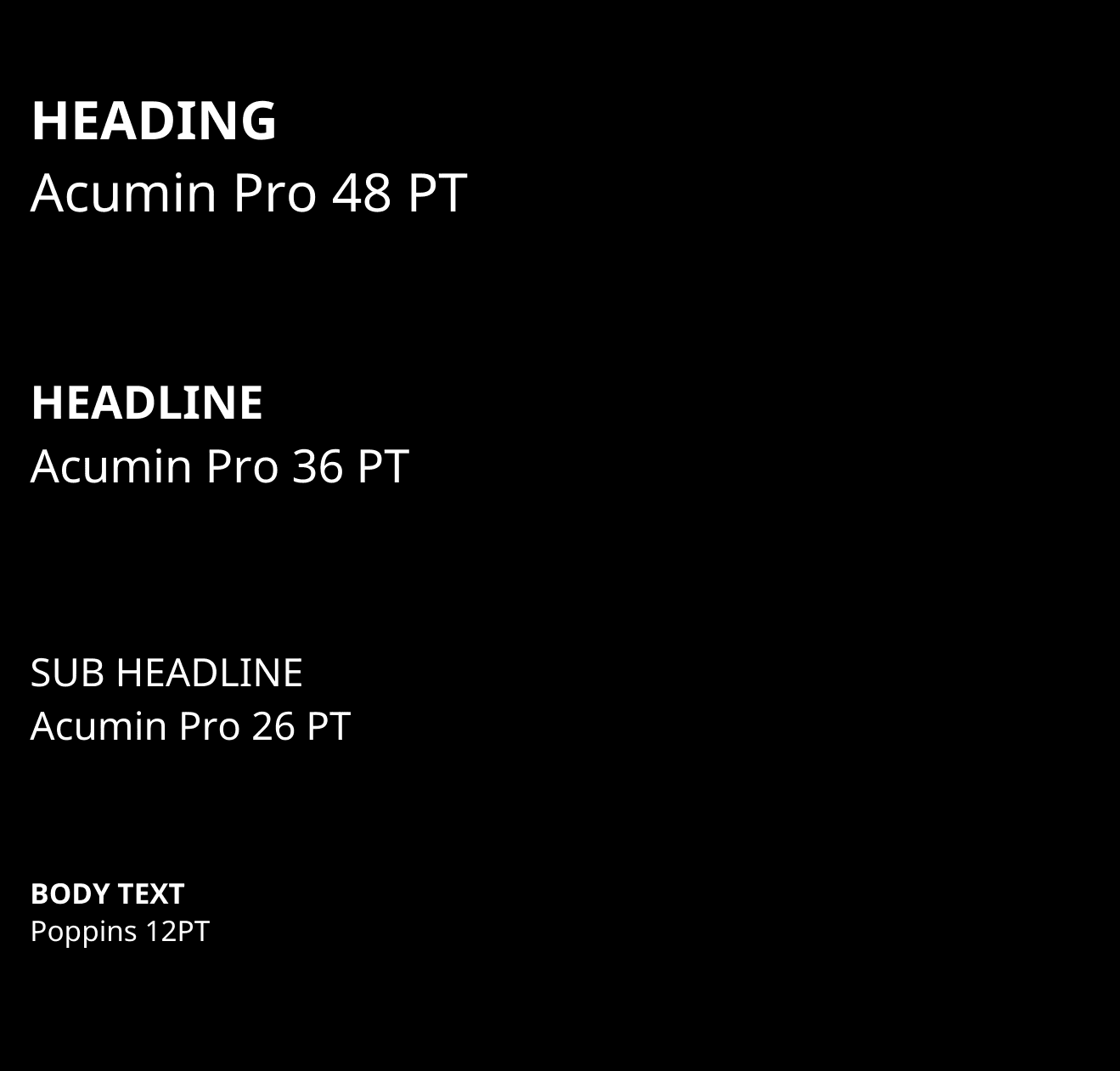
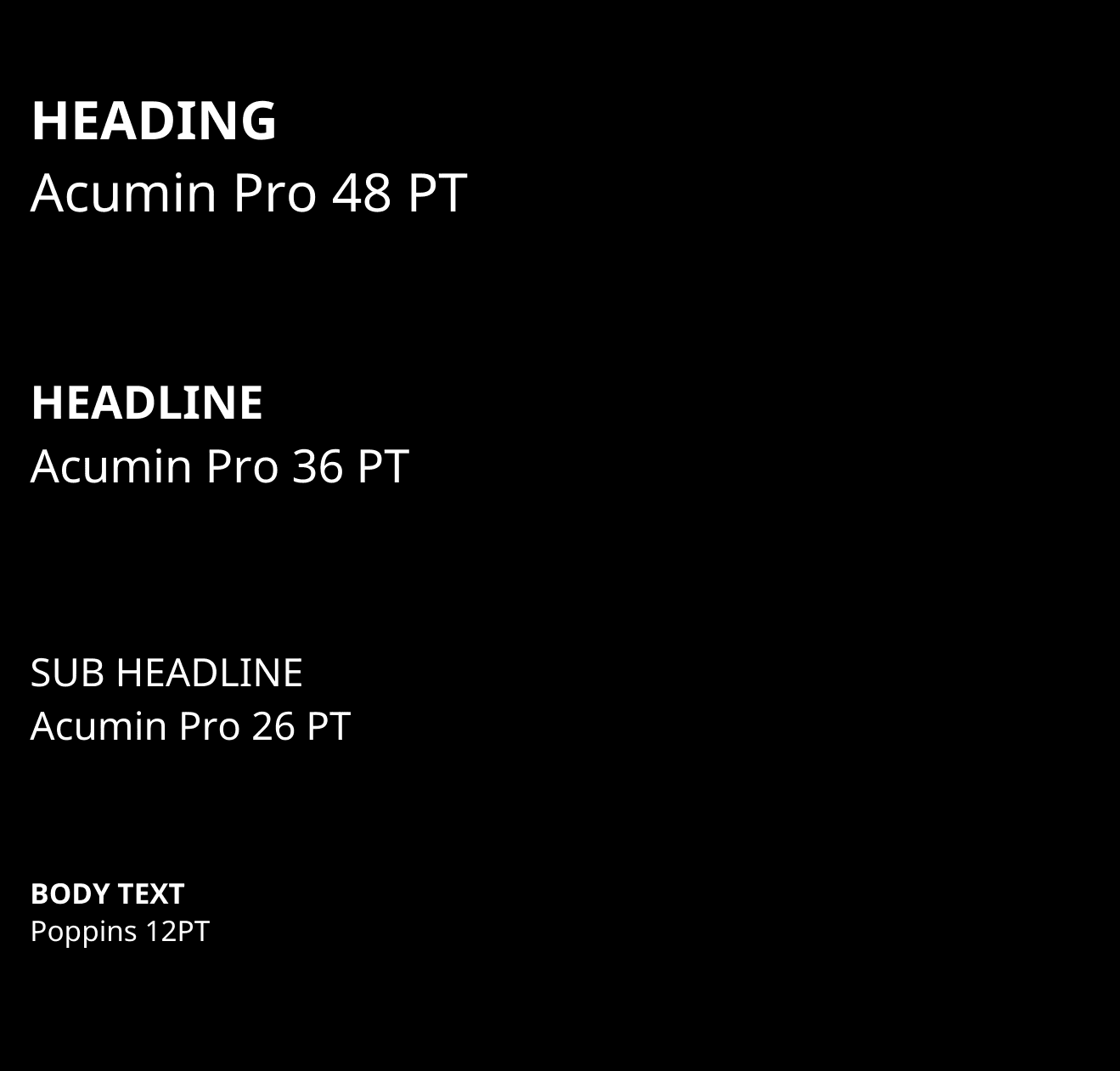
TYPOGRAPHY:
Utilizing 2 sans-serif fonts was chosen to keep the website looking modern & clean. The client wanted the site to be very easy to read & clear, so this font combination was the choice.
TYPOGRAPHY:
Utilizing 2 sans-serif fonts was chosen to keep the website looking modern & clean. The client wanted the site to be very easy to read & clear, so this font combination was the choice.


LOGO:
My goal behind the logo was to create a simplified sketch of a city skyline to represent buildings & the real estate business. I also hid the H from Hellenic in the buildings layout.
LOGO:
My goal behind the logo was to create a simplified sketch of a city skyline to represent buildings & the real estate business. I also hid the H from Hellenic in the buildings layout.


Design System
COLOR PALETTE:
The client was looking for a neutral color palette with a nod to his greek background with a bright blue accent color.


TYPOGRAPHY:
Combing a bold sans-serif, typeface like Rubik & Sf Pro (also a sans-serif typeface) created a clean & clear UI. They are also IOS compatible.

LOGO:
My goal behind the logo was to create a simplified sketch of a city skyline to represent buildings & the real estate business. I also hid the H from Hellenic in the buildings layout.

Website
Website
User Persona
Analyzing the key demographic for this application was vital to its success. I was able to identify who our customer is & what they are looking for.
User Persona
Analyzing the key demographic for this application was vital to its success. I was able to identify who our customer is & what they are looking for.


User Journey
Outlining a general journey a customer would take helped me understand how to build the foundation of this application & any pain points that may arise.
User Journey
Outlining a general journey a customer would take helped me understand how to build the foundation of this application & any pain points that may arise.
User Journey:
Outlining a general journey a customer would take helped me understand how to build the foundation of this application & any pain points that may arise.


Wireframes
The objective in designing the wireframes was to achieve a clean, image-centric UI. My research revealed that users sought swift and effortless interactions, which was integrated into the workflow.
Wireframes
The objective in designing the wireframes was to achieve a clean, image-centric UI. My research revealed that users sought swift and effortless interactions, which was integrated into the workflow.
Final Design

Final Design
The design of the MAP3 app encorporated powerful visuals, vivid icons & striking text to attract the user. The UX design is intuitive & simple to navigate. I wanted to ensure the app possessed 2 separate routes, the initial to discover events & purchase tickets & the latter to accumulate rewards/stamps.
Final Design
The design of the MAP3 app encorporated powerful visuals, vivid icons & striking text to attract the user. The UX design is intuitive & simple to navigate. I wanted to ensure the app possessed 2 separate routes, the initial to discover events & purchase tickets & the latter to accumulate rewards/stamps.
Final Design










Final Design


Website
User Persona
Analyzing the key demographic for this application was vital to its success. I was able to identify who our customer is & what they are looking for.

User Persona:
Analyzing the key demographic for this application was vital to its success. I was able to identify who our customer is & what they are looking for.
User Journey:
Outlining a general journey a customer would take helped me understand how to build the foundation of this application & any pain points that may arise.

Wireframes
The objective in designing the wireframes was to achieve a clean, image-centric UI. My research revealed that users sought swift and effortless interactions, which was integrated into the workflow.
Final Design

Final Design
The design of the MAP3 app encorporated powerful visuals, vivid icons & striking text to attract the user. The UX design is intuitive & simple to navigate. I wanted to ensure the app possessed 2 separate routes, the initial to discover events & purchase tickets & the latter to accumulate rewards/stamps.
Final Design






Final Design


Landing Page Design
Landing Page
Landing Page Design



Wireframes
Initial wireframes were developed to arrange the content for the landing page and determine the user flow. While designing the wireframes, it became apparent that the website required animation, with phones seamlessly transitioning into one another to reduce repetitiveness.
Wireframes
Initial wireframes were developed to arrange the content for the landing page and determine the user flow. While designing the wireframes, it became apparent that the website required animation, with phones seamlessly transitioning into one another to reduce repetitiveness.
Wireframes
Initial wireframes were developed to arrange the content for the landing page and determine the user flow. While designing the wireframes, it became apparent that the website required animation, with phones seamlessly transitioning into one another to reduce repetitiveness.



Final Design
The final landing page showcases a minimalist, yet captivating aesthetic. It features an animated style where each phone effortlessly slides into position. Ultimately, it uses vivid colors & gradients to highlight the key elements.
(Scroll through to see the final landing page in real time)
Final Design
The final landing page showcases a minimalist, yet captivating aesthetic. It features an animated style where each phone effortlessly slides into position. Ultimately, it uses vivid colors & gradients to highlight the key elements. (Scroll through to see the final landing page in real time)
Scroll through to see the landing page in real time
Final Design
The final landing page showcases a minimalist, yet captivating aesthetic. It features an animated style where each phone effortlessly slides into position. Ultimately, it uses vivid colors & gradients to highlight the key elements.
(scroll through to see the landing page in real time)
Final Thoughts
Final Thoughts
Final Thoughts
IMPACT
My goal when working with MAP3 was to help revolutionize the ticketing industry & reward fans for their loyalty.
I believe the UI/UX design of the app & landing page is clean, user friendly, modern & exciting.
IMPACT
My goal when working with MAP3 was to help revolutionize the ticketing industry and reward fans for their loyalty.
I believe the UI/UX design of the app & landing page is clean, user friendly, modern & exciting.
IMPACT
My goal when working with MAP3 was to help revolutionize the ticketing industry & reward fans for their loyalty.
I believe the UI/UX design of the app & landing page is clean, user friendly, modern & exciting.
NEXT STEPS
Design a fully fleshed out, interactive website
Rework the rewards section of the app to be more interactive
Add a community aspect to the app where people can message each other
NEXT STEPS
Design a fully fleshed out, interactive website
Rework the rewards section of the app to be more interactive
Add a community aspect to the app where people can message each other
NEXT STEPS
Design a fully fleshed out, interactive website
Rework the rewards section of the app to be more interactive
Add a community aspect to the app where people can message each other